Потребность в собственном сайте у пользователей сети интернет возникает довольно часто. Причин много: здесь и обыкновенная чрезмерная амбициозность, и желание донести до миллионов какую-то полезную или бесполезную информацию или создание собственного интернет-магазина… Перечислять разновидности современных сайтов можно до бесконечности. Практически каждый новичок в деле сайтостроения сталкивается с довольно банальной проблемой: а как создать сайт? Эта серия статей, как я надеюсь, должна ответить на основные вопросы, связанные с созданием собственного ресурса, его размещением в сети и, даже, возможностью заработка.
Итак, вы лежите на диване и плюёте в потолок, и с каждым новым плевком к вам приходит по одной гениальной идее. Вот думается: я бы мог написать и про это, и про то, и всем моя информация безусловно интересна. Где же публиковать свои великие мысли и идеи, как не в Интернете? Однако, в то же время, вы выясняете, что делать сайты не умеете.
В данном случае выходов два: первый заказать сайт в специализированной веб-студии. В зависимости от сложности и профессионализма мастеров, такой сайт может стоить от 100 долларов и выше: сколько стоит создать сайт. Причем у этого «выше» нет предела. Позже мы рассмотрим данный вариант приобретения сайта, но сейчас у нас вполне вероятно нет денег и хочется чего-нибудь бесплатного и побыстрее.
Второй вариант на начальном этапе творчества может показаться манной небесной. Так как он включает в себя получение бесплатного хостинга и одновременное создание сайта на основе существующих шаблонов.
Что это такое? Объясняю. Часть компаний, занимающихся предоставлением хостинга, выделяет вам бесплатное место на своих серверах. Делают они это не бескорыстно, и в большинстве случаев ваш сайт будет украшен навязчивой рекламой неизвестного содержания. Так как компаниям выгодно организовать как можно больше просмотров этой самой рекламы, они стараются создать приемлемые условия для «чайников» в деле сайтостроения. И в результате предлагают готовые конструкторы сайтов.
Рассмотрим такой конструктор на примере проекта mylivepage.ru, пользователем которого некоторое время являлся ваш покорный слуга. Первое и самое любопытное: при регистрации на этом ресурсе вам дают (хотите вы этого или нет) самый настоящий сайт. Допустим, вы зарегистрировались под логином mobime. Ваше доменное имя будет выглядеть так: https://mobime.mylivepage.ru.
Ах, вы не знаете, что такое доменное имя? Не вдаваясь в подробности, скажу: это та надпись, что видна в адресной строке вашего браузера. Скажем, в случае с www.mobime.ru, mobime — это доменное имя второго уровня, для https://mobime.mylivepage.ru, mobime – это уже доменное имя третьего уровня. Понятно, что второй уровень престижнее третьего, однако чтобы получить имя второго уровня следует выложить определенную сумму. За регистрацию с вас попросят около 20 долларов, а каждый год придется выкладывать определенную сумму за продление регистрации.
Мы проводим очередную ревизию собственного бюджета и приходим к неутешительному выводу: доменное имя второго уровня нам не светит. Ну и ладно. Обойдемся не престижным, но бесплатным именем третьего уровня.
Прошла процедура регистрации и в принципе в ваше распоряжение поступает готовый сайт, где есть форум, чат, раздел под статьи, программы, галерея и еще много всего. Вам остается все заполнить собственным текстом, фактически приступить к оформлению. Я больше чем уверен, что особенных трудностей заполнение сайта у вас не вызовет. Однако на mylivepage существуют существенные недостатки. Один из главных – отсутствие поддержки JavaScript. Опять нерусское слово! – скажете вы. JavaScript – это такой язык программирования, что применяется в веб-страницах для придания им интерактивности. Программировать вам, скорее всего, на нем не придется, а вот вставлять куски чужого кода наверняка возникнет желание.

Панель управления сайтом на mylivepage.ru на первый взгляд предоставляет все необходимые функции по управлению контентом вашего ресурса
Связано это может быть несколькими основными причинами: первая – вы решили поставить счетчик от известной рейтинговой системы (что это такое мы узнаем позже), второе – вы захотели подзаработать на рекламе, которая внедряется в страницу с использованием кода вышеупомянутого языка программирования. С последней проблема частично может, решена за счет приобретения статуса привилегированного пользователя (это касается именно данного ресурса). Делается это опять же при помощи энной суммы денег.
Денег нет. Значит, и нет доходов с собственной рекламы.
Следующий достаточно существенный недостаток: отсутствие динамичности сайта. Что это такое? Если вы не в курсе, большинство современных сайтов основано на использовании языка программирования PHP или подобных технологий, а точнее систем управления контентом. Благодаря использованию вышеупомянутых технологий, которые, говоря научным языком, работают на стороне сервера (то есть, где–то там далеко, где лежит ваш сайт), работа по заполнению сайта происходит следующим образом. Человек определяет на свой ресурс, скажем, десять статей.

Административная панель управления сайта, построенного на системе управления контентом отличается удобством и наглядным интерфейсом
Пять анонсов этих статей должны располагаться на главной странице, остальные в порядке убывания на последующих страницах. При заполнении каждой новой статьи анонсы будут автоматически сдвигаться в необходимом порядке. Фактически в данном случае большая часть работы ложится на систему управления контентом.
Ваш бесплатный ресурс будет лишен динамичности и по мере накопления материала в геометрической прогрессии (надеюсь, вы знаете, что это такое) будет расти объем проводимой вами работы. Почти наверняка вам понадобится знание HTML.
Опять нерусское слово! – скажете вы. HTML в переводе с нерусского – означает язык гипертекстовой разметки, что само по себе ненамного понятней этой дикой аббревиатуры.
Если посмотреть из чего состоит любая веб-страница (а сделать это, можно нажав в IE в главном меню Вид -> Просмотр HTML кода или, например в Mozilla FireFox Вид -> Исходный код страницы) то можно увидеть много разных закорючек, на первый взгляд никакого отношения к содержимому страницы не имеющих.
Хочу вас огорчить (а может обрадовать) с помощью всех этих непонятных символов происходит форматирование и создается общий вид страницы. Чтобы еще было понятнее давайте создадим небольшую веб-страницу сами.
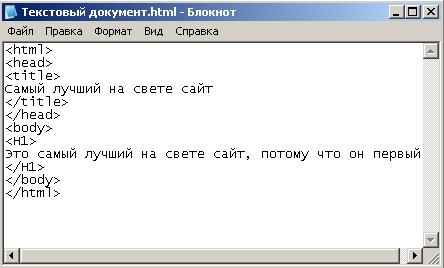
Открываем программу «Блокнот» и вводим следующий текст:

Многие знатоки HTML до сих пор пользуются в своей работе исключительно «Блокнотом».
Далее заходим в главное меню: Файл — > Сохранить как… и сохраняем наш текст как документ с расширением *.html. Закрываем блокнот и открываем файл. Всё? Довольны? В принципе уже можно открывать свою студию вебдизайна, однако прежде стоит немножко разобраться с теми иероглифами, что мы с вами ввели.
Эти иероглифы по-научному называются тегами и сообщают браузеру: где, что и как надо показывать. В нашем случае до тега
— просто так называемая шапка. То есть каждая HTML страница будет начинаться с этих тегов. Есть открывающие и закрывающие теги.
Что это такое — очень легко понять на примере тегов
и
. Первый – открывающий и он сообщает браузеру, что весь последующий за ним текст следует отображать как заголовок первого уровня, то есть написать текст большими жирными буквами. Второй тег () – закрывающий. Он браузеру говорит – всё, хватит писать текст в виде заголовка, пиши, как раньше писал.Тег — это заголовок, что отображается в самом верху браузера, внутри тега будет располагаться ваше творчество, а полный HTML документ заключен межу тегами и.
С помощью языка гипертекстовой разметки вы можете изменять шрифт, цвет, начертаний и прочие параметры текста, руководить выводом изображений, устанавливать ссылки, вставлять фреймы, в общем, делать полноценную веб-страницу.
На просторах Интернета существует немало сайтов, где подробно изучается HTML, однако, думаю, будет полезным иметь под рукой справочник или учебник по HTML.
Следует отметить, что без знания HTML работа на большинстве бесплатных ресурсах, даже несмотря на наличие конструкторов сайтов, практически невозможна.
Теперь, когда вы имеете некоторое представление о HTML, можно приступить к заполнению сайта.
Можно давать много советов по заполнению своего ресурса, однако следует понять одно: текстовое содержание вашего ресурса будет решать практически всё. Даже если ваш сайт посвящен живописи и прочим направлениям изобразительного искусства, именно текстовая составляющая будет определять посещаемость.
Почему? Да потому что поисковые системы работают с текстом.
Вот мы медленно подошли к теме поисковых систем и продвижения сайта в так называемых поисковиках, однако, это уже другая история…
Продолжение следует….
Автор: Гоша Компьютерный


















































 08.08.2007 07:15
08.08.2007 07:15
Приятно слышать :)
Ольга Вячеславовна Добрый день! Почему день, думаю что моё послание вы прочтёте только днём. У меня к вам вопрос: Это сообщение будет доступно только ВАМ или всем присутствующим на тот момент на сайте? Если посчитаете нужным то пожалуйста ответьте мне. Заранее благодарю. Серж
А ещё есть личная почта, она в профиле пользователя, там есть кнопочка - написать письмо
Всем :) Это ж комментарии к статье. А что вы такого хотели обсудить? У нас кстати есть форум.
Я впервые на вашем сайте, интересная для меня информация. Кузенков